未経験からWebデザイナーに転職する方法、仕事内容や必要なスキルについて紹介します。近年、増え続けているWeb系の職種ですが、その実態はどのようなものなのでしょうか。
「インスタグラムの広告で、Webデザイナーになる案内を見た!」「知人が最近Web系の仕事に転職したらしい」などという方も多いでしょう。今、Web系の求人は世の中に溢れています。
「Webデザイナーを目指したいけれど、未経験から目指すことはできる?」と疑問に感じている方はぜひご覧ください。
目次
Webデザイナーとは?
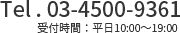
WebデザイナーはPhotoshopやIllustratorなどのグラフィックソフトなどを利用して、Webサイトのデザインを行います。そしてそのWebサイトのデザインを元に、Webの制作を行います。個人や企業など依頼される顧客から、Webサイトのデザインを担当し、制作するのが仕事です。
顧客がイメージしているWebサイトを制作できるように、構成を考え、デザインを制作します。
Webデザイナーの仕事内容

まずはWebデザイナーの仕事内容について説明していきます。
クライアントヒアリング
Webデザイナーは個人や企業のクライアントから依頼された内容に合わせて、Webサイトのデザインを決めます。まずはクライアントの意見をヒアリングし、その要望を実現できるようにWebサイトの方向性や目的を決めます。
デザイン決定
次にクライアントヒアリングで決めた内容に沿って、Webサイトの配色やボタンのデザインなどを決定しながら、Webサイト全体の設計図を作成していきます。
デザインを作成する際には様々なツールを使用します。多くのデザイナーはdobe社のIllustratorやPhotoshopを利用します。Photoshopは写真の加工や合成、Illustratorはレイアウト、デザイン、イラストを行えるツールです。
これらを利用して、色味や文字サイズ、フォント、写真などの編集を行い、Webサイトのデザインを構築していきます。
コーディング
コーディングとは仕上がった設計図を元にHTMLやCSSを使って、設計したデザイン通りのWebページを作成していきます。HTMLはwebページの土台を作るための言語、CSSは装飾を施すための言語です。さらにJavaScriptはwebページに動きをつける言語です。これらの言語を使ってWebサイトのコーディングを行います。
Webデザイナーの仕事がおすすめな理由

ここからは、Webデザイナーの仕事がおすすめな理由について解説します。
時間や場所にとらわれずに働きやすい
Webデザイナーはパソコンがあれば仕事が完結する職種です。パソコンがあれば仕事ができるため、在宅勤務が可能な会社もあります。在宅勤務可能な場合、通勤時間が必要なく場所を選ばずに仕事ができるため、育児中の女性でも働きやすいです。
またスキル次第ではフリーランス(個人事業主)として独立し、業務委託を受けてWebデザインを担当することも可能です。フリーランスになると在宅で仕事をしたり自分でスケジュールを決めたりと、時間や場所にとらわれずに自由に働きやすいというメリットがあります。未経験からフリーランスとして独立する人も多くいるので、フリーランスを目指したいという方には特に人気な職種です。
女性でも長く働きやすい
女性は出産や育児などのライフイベントがあります。産休後に復帰しても思うように仕事ができなかったり産育休前とは違う部署に配属されたりする場合があり、自身のキャリアについて迷う時期がある女性も多いです。
ですが、Webデザイナーは仕事の量や時間、働く場所を自分で調節しやすい職種といえます。フレックス制や在宅ワークを取り入れていたり休みが取りやすかったりと女性が長く働ける環境が整っている企業が比較的多いです。仕事の幅を広げやすく、ライフスタイルに合わせて仕事を選びやすいというメリットがあります。
またWebデザイナーの仕事は、デスクワークが中心で力仕事はほとんどありません。体力面でも女性は働きやすいと言えます。
Webデザイナーは時間や場所にとらわれず、女性でも長く働きやすいのが魅力。スキルや経験を積めばフリーランスとして活躍することもできる!
Webデザイナーに必要なスキルとは

Webデザイナーになるには、さまざまなスキルが必要になります。デザインだけでなく、マーケティングやプログラミングなど幅広い知識を身につけて活かすことで、幅広い働き方が可能です。ここからは、未経験からWebデザイナーになる為に身につけるべきスキルについて紹介します。
基礎知識
ワード、エクセル、パワーポイントなどの編集知識は、クライアントや会社とのやり取りする際に必要です。効率的に仕事ができる程度の知識は最低限身につけておき、実務で使えるようにしておきましょう。
デザインについての知識
パソコンやスマートフォンのUIデザインの知識も必要です。UIデザインとは、ユーザーがWebサイトやアプリを使いやすいものにするための設計のことです。
ユーザーが使いやすいフォントサイズや、クライアント意図を汲み取ったレイアウトでWebサイトをデザインすることで、UIの整ったサイトを完成させることができます。
どのようなWebデザインが、サイト作成の意図にあっているのかを考え、UIの整ったデザインを提案する必要があります。
また、Webデザインの流行は次々に入れ替わります。一度デザインについての知識を得たとしても、次々と学び直すべきことが出てきます。Webデザイナーには流行に合わせて積極的に学んでいく姿勢も大切です。
デザインツールを使いこなす知識
デザインツールを使いこなす知識や経験も必要です。主にWebデザイナーの中でよく使われているのは、「Photoshop」「Illustrator」「adobe Xd」などのAdobeデザインツールでしょうか。これらは、写真を加工したり、細かいデザインを細部まで設定できたりするため、非常に重宝します。
また、Webデザイナーとして活躍するには、ある程度使えるレベルではなく、使いこなしているといえるレベルまでスキルを磨くべきです。簡単なデザインを作成できるだけでなく、試作サイトなどを制作できると良いでしょう。
コーディングやプログラミングのスキル
HTMLやCSS、JavaScriptなどのサイトを作ることができる程度のコーディングのスキルも必要です。
会社によって、これらのタスクはエンジニアが行うこともあり、必須でない場合もありますが、同じ会社で行う作業である以上、一定の知識があった方がいいでしょう。また、コーディングができれば活躍の幅が広がります。
全ての作業を一括であなたの手元で行うことができるので、昇給などもしやすくなるでしょう。スムーズにサイトを作成できるため、独立もしやすくなります。さらに身に着けておきたいスキルとして、PHPファイルの編集、WordPress構築、gitなどのスキルがあげられます。
Webデザイナーは知識を身につければつけるほど仕事の幅が広がる。未経験者はデザイン、デザインツール、コーディングやプログラミングの知識を身につけることから始めると良い。
\未経験からWeb業界を目指すなら/
Webデザイナーのやりがい
Webデザイナーのやりがいは、自分の作品を多くの人に披露できること、顧客から感謝されること、新しい技術に挑戦できることなどです。顧客のイメージがそのまま制作物として完成した時、ゼロの状態からデザインを作成していく時の達成感などがやりがいとして挙げられます。何かを作り出すのが好きな方にはぴったりだと言えます。
Webデザイナーを目指すのに年齢制限はある?

Webデザイナーを目指すのに年齢制限はあるのでしょうか。
そもそも年齢が高くなれば高くなるほど、未経験でのキャリアチェンジは難しくなります。20代前半でWebデザイナーを目指すのであれば、スキルよりも人柄やポテンシャルを重視されるため、未経験でも正社員として採用されることは多いです。しかし、20代後半になるとPhotoshop、Illustrator、HTML、CSSなどのWebデザインの基本的なスキルと実務経験が求められます。
前職での経験やスキルをアピールすれば未経験でも正社員採用される場合もありますが、なかなか難しいと言えるでしょう。
ですが30代、40代で未経験からWebデザイナーを目指すのはもっと難しいと想像できます。30代、40代では、Webデザイナーとしての実務経験とマネジメントスキルを求められるため、未経験から正社員を目指すのは困難であり、もし採用される場合も、年下の世代と同じ環境で働くことになったり、自分より年下の層にマネジメントされたりすることが想定できます。
>>>年齢関係なく未経験でも採用してもらえる求人はこちらから>>>
20代はポテンシャルや人柄、30代40代はスキルや経験を重視されやすい。Webデザイナーを目指すのに年齢制限はないが、若い方が有利。
Webデザイナーに向いている人の特徴
Webデザイナーに向いている人の特徴として、以下のようなものが挙げられます。
✔︎ものづくりがすき
✔︎デザインすることが好き
✔︎コーディングが好き
✔︎コミュニケーション能力がある
✔︎常に勉強を続けられる
デザインスキルやコーディングスキルももちろん必要ですが、コミュニケーション力も必要です。顧客の要望を聞き入れ、それを形にするのがWebデザイナーの仕事です。コミュニケーションを取るのが好きな人はWebデザイナーに向いていると言えます。
Webデザイナーの年収
Webデザイナーの平均年収うは363万円です。全体と比べると、低い傾向にあります。これはWebデザイナーの平均年齢が他の職種と比べると低いことが理由のひとつです。年収が低いというよりも、Webデザイナーとして働く人の年齢層が低いため、低くなりがちという理由があります。
\Webデザイナーの年収について詳しく知りたい/
未経験からWebデザイナーになるのは難しい?その方法は?

未経験からWebデザイナーになるには難しいですが、大きく「スクールに通う」「働きながら学ぶ」の2つの方法があります。
スクールに通う
初心者が独学でWebデザインを学ぼうとすると、余計に時間がかかってしまったり実務では使わない技術を勉強してしまったりと、勉強が非効率になってしまう可能性が高いです。スクールに通えば、最も効率的な勉強方法で学べます。効率的にスキルを習得できること、最新のスキルが身に付くこと、人脈が広がることはスクールに通うメリットです。
ただ、スクールに長く通えばいいわけではありません。スクールに長く通って知識を身につけても、実務経験を積むことはできません。スクールに通う期間をできるだけ短くし、できるだけ実務経験が積める環境に挑戦することで、Webデザイナーとしてのスキルと経験を磨くことができます。
働きながら学ぶ
Webデザインは働きながら学ぶこともできます。ただ、実務経験なしの未経験から正社員を目指すのは難しいため、アルバイトで働きながら実務経験を積んでスキルをつけるのも一つの手です。
未経験からWebデザイナーに転身するには、知識と経験を身につけた上で転職活動を始めなければいけません。デザイナーとしての勉強と転職活動を両方一度にやらなければいけないとなると、相当な時間と労力がかかります。理想は未経験からでも働きながらWebデザイナーとしてのスキルを身につけることです。ですが、未経験からスキルを身につけつつ、働ける職場を見つけるのは難しいことです。
キャリチェンは「未経験でも働きながらWebデザイナーのスキルを身につけたい」という方の転職活動をサポートします。キャリチェンは、スキルを身につけながら働けて働きやすい職場を紹介します。スキルを身につけながらWebデザイナーを目指したいという方は是非ご相談ください。